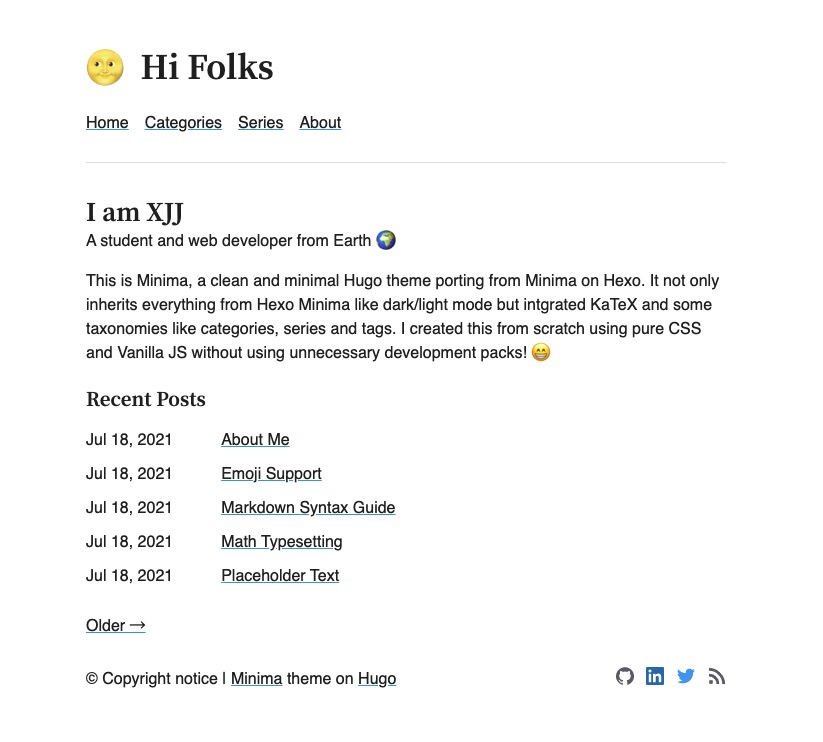
A clean and minimal Hugo theme.
| archetypes | ||
| data | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| theme.toml | ||
Minima
A Clean and minimal Hugo theme porting from Minima on Hexo.
Features
- light/dark mode
- Code Hightlight
- KaTeX
- Google analytics
- Disqus/OvO comments
Usage
Before using Minima, make sure you've got Hugo(v0.41.0 or higher) installed on your device.
Installation
Suppose blog is where you place your sources.
cd blog
git init
git submodule add --depth 1 https://github.com/mivinci/hugo-theme-minima.git themes/minima
Or clone directly if you don't wanna use the Git submodule.
git clone https://github.com/mivinci/hugo-theme-minima.git themes/minima
Anyways, you just need to put Minima under the blog/themes directory.
Configuration
Follow exampleSite/config.toml and edit your own blog/config.toml file.
Supported Front Matters
| Field | Type | Explanation |
|---|---|---|
| title | string | Title of the post, will be rendered in a h1 tag |
| description | string | Description of the post, will be rendered in a p tag |
| date | string | Datetime that the post is written |
| math | bool | True if the post needs to render math formulas |
| comment | bool | True if the post allows people to make comments |
| draft | bool | True if the post isn't already to production |
| categories | array | Array of categories the posts belongs to |
| series | array | Array of series the posts belongs to |
| tags | array | Array of tags the posts is related to |
Feedback
Feedbacks are welcome here.