A clean and minimal Hugo theme.
| .github/workflows | ||
| archetypes | ||
| assets | ||
| data | ||
| docs | ||
| exampleSite | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| theme.toml | ||
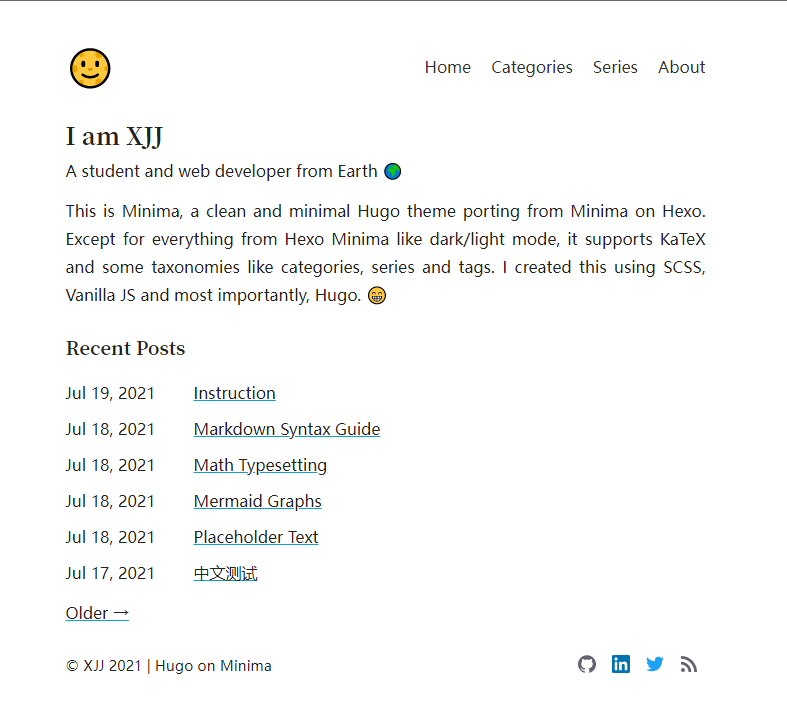
Minima
A Clean and minimal Hugo theme porting from Minima on Hexo. Click me to take a look at the demo site.
Features
- Light/dark mode
- VSCode-style code hightlighting
- KaTeX
- Mermaid
- Google analytics
- Disqus/Utterances comments
- Optional ToC
Usage
Before using Minima, make sure you've got Hugo (extended version) installed on your device.
Installation
Suppose blog is where you place your sources.
cd blog
git init
git submodule add --depth 1 https://github.com/mivinci/hugo-theme-minima.git themes/minima
Or clone directly if you don't wanna use the Git submodule.
git clone https://github.com/mivinci/hugo-theme-minima.git themes/minima
Anyways, you just need to put Minima under the blog/themes directory.
Configuration
Follow exampleSite/config.toml and edit your own blog/config.toml file.
Supported Front Matters
| Field | Type | Explanation |
|---|---|---|
| title | string | Title of the post, will be rendered in a h1 tag |
| description | string | Description of the post, will be rendered in a p tag |
| date | string | Datetime that the post is written |
| categories | array | Array of categories the posts belongs to |
| series | array | Array of series the post belongs to |
| tags | array | Array of tags the posts is related to |
| math | bool | True if the post needs to render math formulas |
| mermaid | bool | True if the post needs to render mermaid graphs |
| comment | bool | True if the post allows people to make comments |
| draft | bool | True if the post isn't already to production |
| toc | bool | True if the post needs a ToC |
Feedback
Feedbacks are welcome here.